操作步驟:
第一步 首頁設計内容
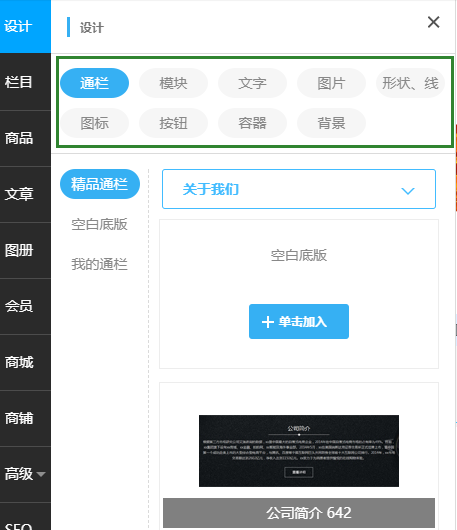
一主頁面(miàn)區域 點左側設計
可選擇相應的模塊對(duì)首頁進(jìn)行添加或者修改.
通欄:是我們已經(jīng)設計好(hǎo)的各種(zhǒng)通用欄目樣(yàng)式,可選擇直接添加.有關于我們,公司新聞 ,展品産示,團隊介紹 ,通欄廣告,網站頁尾等等.直接添加後(hòu)可修改内容.
模塊:提供好(hǎo)的各種(zhǒng)網站編輯模塊.有文字列表樣(yàng)式,焦點圖樣(yàng)式,圖文混排樣(yàng)式,櫥窗展示樣(yàng)式,分類目錄,簡易表格,在線視頻等等樣(yàng)式.可以選擇拖動到需要的位置,再根據提示進(jìn)行樣(yàng)式,或線條,或文字的設置.
文字:可直接點擊拖動到需要的位置.根據需求填寫并變更文字大小.顔色.等
圖片:直接點擊拖動到需要的位置,可調整大小并直接上傳圖片内容.
圖标:系統提供了上千種(zhǒng)圖标,可供用戶選擇使用.
容器:即标簽切換功能(néng),可添加多個标簽,添加信息後(hòu)可進(jìn)行标簽點擊切換.操作方法是看如下視頻容器添加
背景:即改變網站整體的背景顔色 .

二 二級面(miàn)頁面(miàn)的設計:
隻要我們添加完成(chéng)欄目,就(jiù)會(huì)自動生成(chéng)二級頁面(miàn).當二級頁面(miàn)不符合我們的需求時(shí),我們可以在這(zhè)裡(lǐ)進(jìn)行點擊設置.

第二步 對(duì)各個模塊進(jìn)行管理
要了解對(duì)相應的圖标的意義
每一個圖标代表需要設置的内容。我們了解一下他們主要是用來做什麼(me)的。












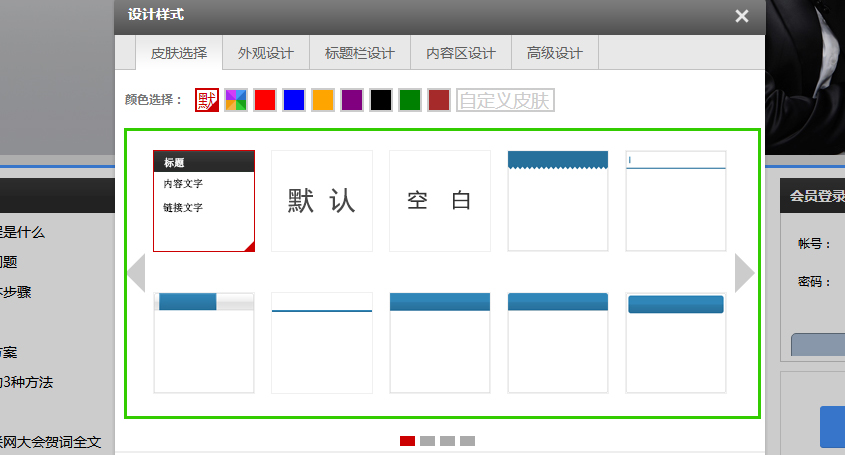
 設置樣(yàng)式: 主要是對(duì)它所代表的内容 皮膚,外觀設計,标題欄設計,内容區設計,高級設計的内容修改。
設置樣(yàng)式: 主要是對(duì)它所代表的内容 皮膚,外觀設計,标題欄設計,内容區設計,高級設計的内容修改。
如圖:

說(shuō)明:
皮膚選擇:主要是對(duì)該模塊的顔色,樣(yàng)式的選擇,也就(jiù)是最基本是什麼(me)樣(yàng)子。确認後(hòu)其它的模塊也盡量一緻。這(zhè)樣(yàng)有利于網站的統一化。

說(shuō)明:
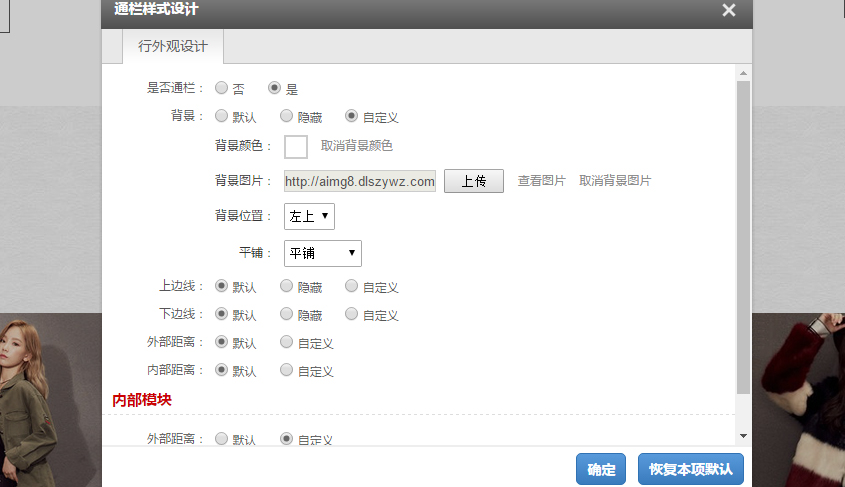
外觀設計:主要是對(duì)該模塊背景,邊線,鼠标經(jīng)過(guò)等外觀的設置。是該模塊展示出來的固定内容的确認。同樣(yàng)設置時(shí)和其它模塊的内容保持一緻。這(zhè)樣(yàng)有利于網站的統一化。

說(shuō)明:
标題設計:點擊标題設計即表示要修改的是選中模塊的标題内容可以進(jìn)行修改。

說(shuō)明:
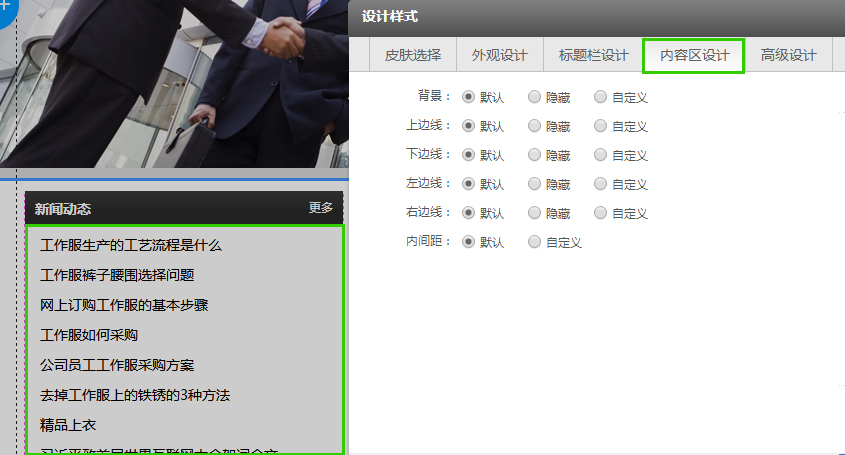
内容區設計:主要是文字區域後(hòu)的内容,主要是邊框和背景的設置。

說(shuō)明:
高級設計:主要是文字列表顯示的設置。包括文字大小,行間距,鼠标經(jīng)過(guò)方式等。
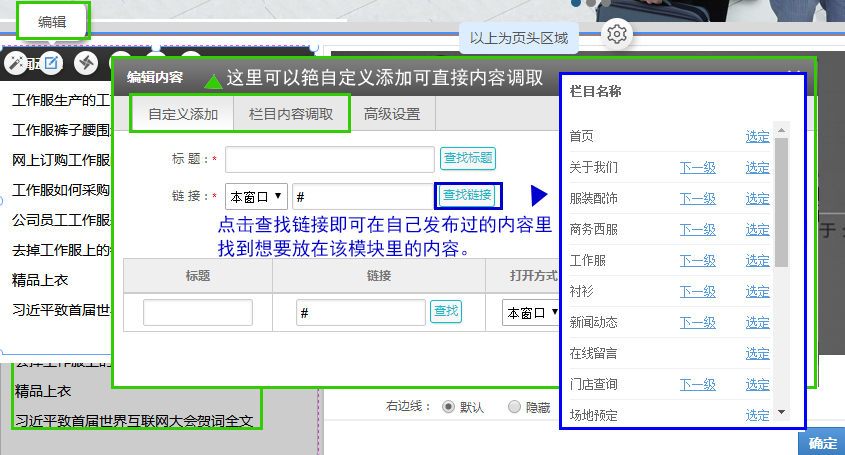
 編輯:對(duì)該模塊内容的确認。編輯一般爲文字和圖或者圖文結合的内容,基本操作一緻,我們以文字爲例說(shuō)明。調用方式也有兩(liǎng)種(zhǒng)。一種(zhǒng)是手動自定義添加,一種(zhǒng)是系統調用。兩(liǎng)者的區别。自定義即可以随意添加任何發(fā)布過(guò)的信息。内容調取,隻能(néng)選擇一個欄目下的全部或部分内容。而且隻按發(fā)布順序調用。
編輯:對(duì)該模塊内容的确認。編輯一般爲文字和圖或者圖文結合的内容,基本操作一緻,我們以文字爲例說(shuō)明。調用方式也有兩(liǎng)種(zhǒng)。一種(zhǒng)是手動自定義添加,一種(zhǒng)是系統調用。兩(liǎng)者的區别。自定義即可以随意添加任何發(fā)布過(guò)的信息。内容調取,隻能(néng)選擇一個欄目下的全部或部分内容。而且隻按發(fā)布順序調用。


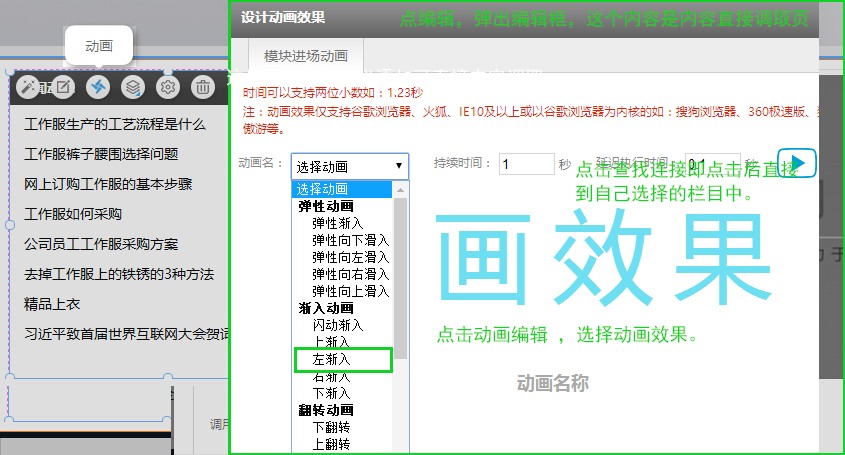
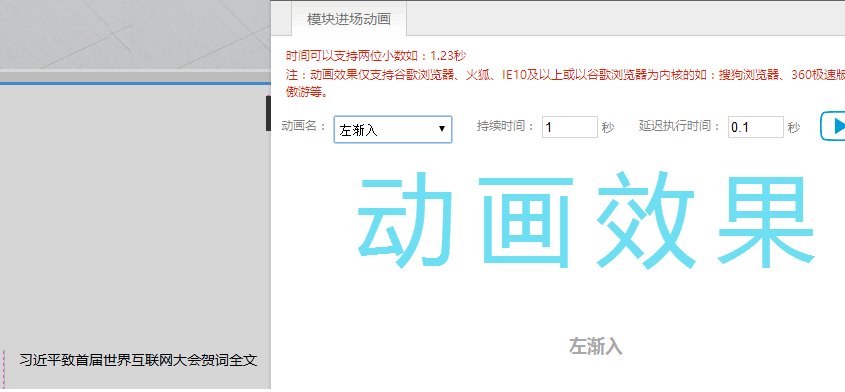
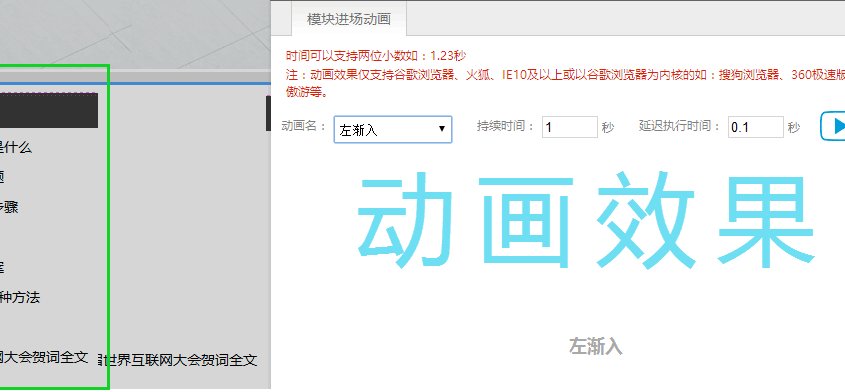
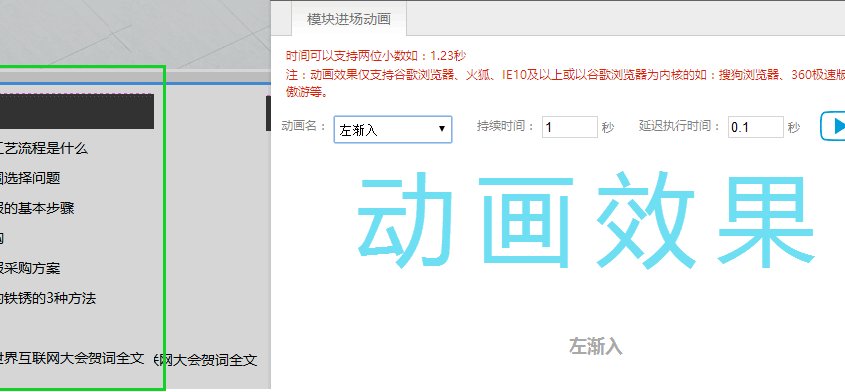
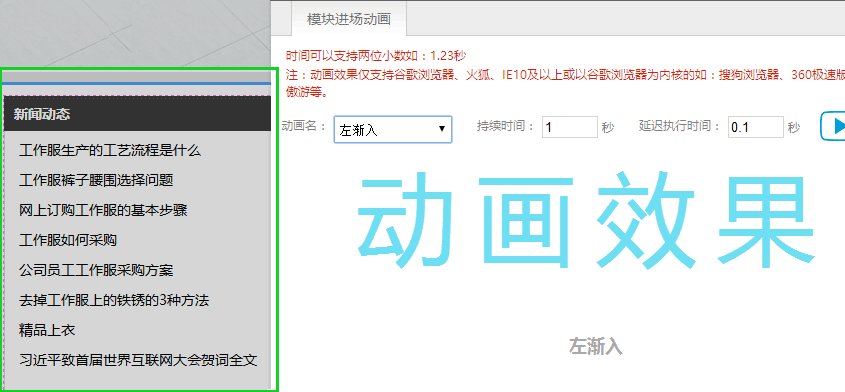
 動畫:即可在該模塊的圖或文字上加載動畫效果。
動畫:即可在該模塊的圖或文字上加載動畫效果。


 層級:即可以調整該模塊區域裡(lǐ)各模塊的上下層關系。
層級:即可以調整該模塊區域裡(lǐ)各模塊的上下層關系。
如圖:


 調置整體鏈接: 即改變原有的連接。把這(zhè)個區域整體的連接做修改。
調置整體鏈接: 即改變原有的連接。把這(zhè)個區域整體的連接做修改。

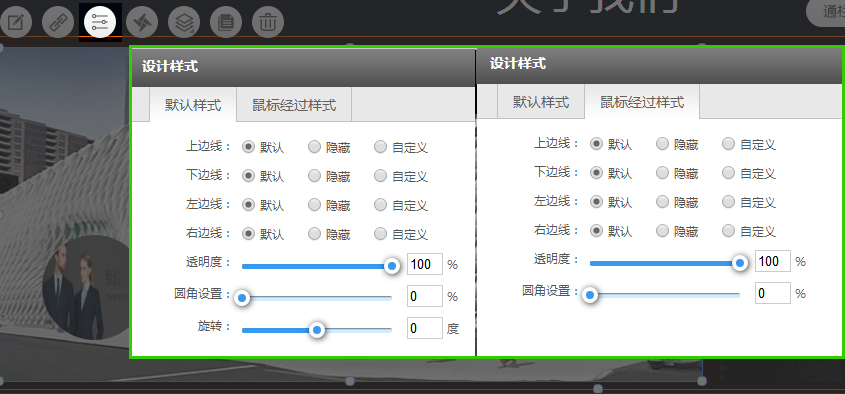
 設置:主要是對(duì)連線和鼠标經(jīng)過(guò)樣(yàng)式的修改。
設置:主要是對(duì)連線和鼠标經(jīng)過(guò)樣(yàng)式的修改。


是對(duì)操作的模塊可以直接删除或者上移,下移,或直接拖動的标識。

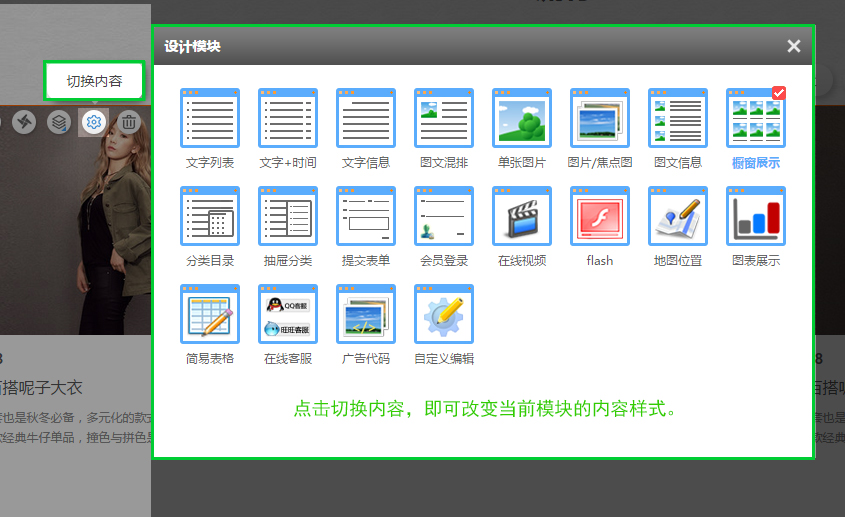
表未内容切換。即該對(duì)操作的模塊進(jìn)行内容的切換。換成(chéng)自己想要的内容。


顯示和隐藏:即表示該模塊在前台打開(kāi)頁面(miàn)是否顯示出來。

複制:點擊該圖标即表示。可以複制和當前模塊一樣(yàng)的一個模塊。

向(xiàng)下增加模塊:表示可在該模塊下方增加一個通欄模塊。


通欄設置:表示對(duì)該區域通欄的整體設置。


常見問題:
問:怎麼(me)查找不到連接?
答:如果查找不到連接,一種(zhǒng)情況就(jiù)是您沒(méi)有設置欄目,也沒(méi)有發(fā)布任何的信息。一種(zhǒng)就(jiù)是你可能(néng)添加外部連接。但免費的是不能(néng)添加不了外連接。
問:爲什麼(me)編輯的内容不一樣(yàng)?
答:編輯在不同的區域有不同的内容,但基本包含的内容或是文字+連接、或是圖片+連接、或是文字加圖片+連接,仔細查看就(jiù)能(néng)發(fā)現區别。但設置基本一樣(yàng)。
問:首頁的圖怎麼(me)設置?
答:我們所有和圖片内容都(dōu)有提示大小尺寸,建議您使用專業的做圖軟件進(jìn)行圖片的處理。如photoshop ,這(zhè)樣(yàng)設計出來的圖片适用,并且可以讓網站看起(qǐ)來更加專業。
問:爲什麼(me)不能(néng)直接添加連接?
答:免費網站隻能(néng)使用站内的連接,隻要添加了内容就(jiù)能(néng)産生連接地址。如果需要添加外部的。需要進(jìn)行購買升級爲獨立域名後(hòu)就(jiù)可以了。
問:内容太多,有些不想要的怎麼(me)去除?
答:兩(liǎng)種(zhǒng)方式,成(chéng)品版裡(lǐ)直接可以隐藏不在前台顯示,并可以把經(jīng)常不用的用下移的方式移動到底部,另一中方式就(jiù)是使用拖曳版,自己規劃設計想要的頁面(miàn)。